
If you're new to typography, it may feel like you have to learn a new language to understand what typographers are talking about. There are more terms that you can shake a stick at, and that's before you've got your head around serif vs sans serif.
Aside from immersing yourself in typography tutorials, we recommend taking a look at the list below to help you find your way in the world of type. While you're here, you may also want to check out our explanation of key type concepts in our what is typography post as well as explore the best free fonts the internet has to offer.
For more, head over to our Typography Week page where we'll be publishing content all week.
A
Aesc

Pronouced 'ash', aesc is a ligature of two letters – 'a' and 'e'. The aesc derives from Old English, where it represented a diphthong vowel. It migrated to other alphabets, including Danish and Icelandic.
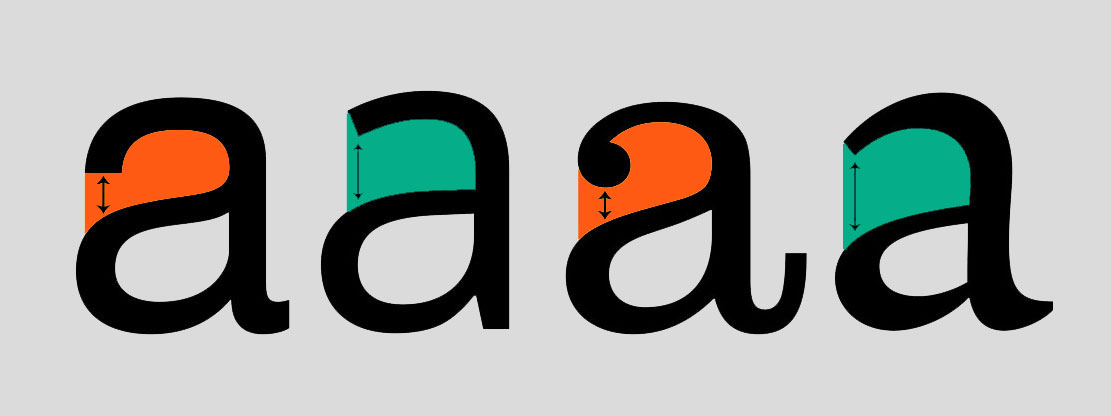
Aperture

The constricted opening of a glyph, as seen in the letter 'e'. Varying the size of the aperture has a direct effect on the legibility of a letterform and, ultimately, readability. Apertures can be 'closed' (shown in orange here) or 'open' (shown in green).
Apex
The point at the top of a character where the left and right strokes meet. For example, the top point of an uppercase 'A'.
Arm
A horizontal stroke that does not connect to a stroke or stem at one or both ends. The top of the capital T, for example.
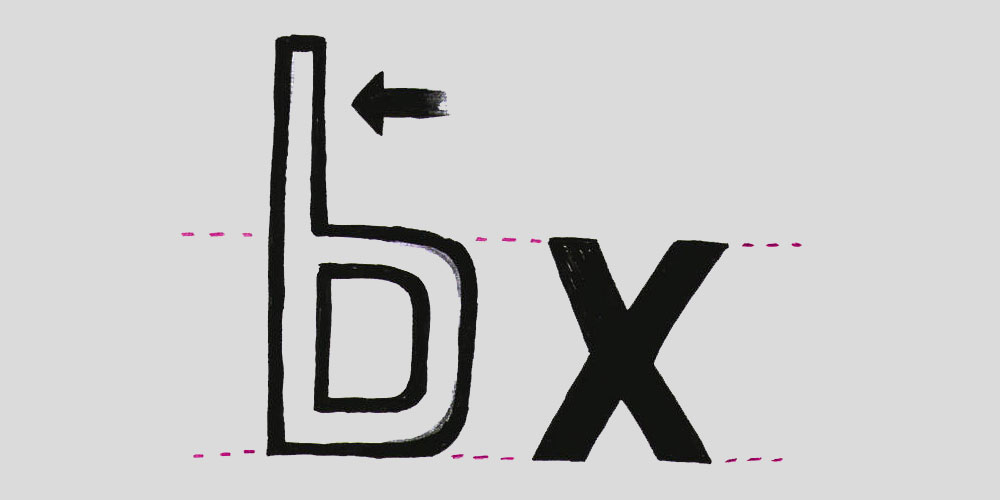
Ascender

The part of a lowercase letterform that projects above the x-height of the font. Ascenders are important for ease of prolonged reading, though the combination of too much ascender-height and not enough x-height can cause problems.
B
Baseline
The baseline is where the feet of capital letters sit. Descenders and loops fall below this line.
Bowl

A bowl refers to the shapely, enclosed parts of letterforms. They appear in both lowercase (b) and uppercase (B) characters.
Beak
The curved terminal at the top of letters such as 'a', 'c', 'f' and 'r'. The name comes from the resemblance to a bird's beak.
Bicameral
Bicameral refers to alphabets that have upper and lowercase letterforms. For example, Roman and Cyrillic alphabets are bicameral. Hebrew and Arabic do not have lowercase and uppercase letters, so they are referred to as unicameral.
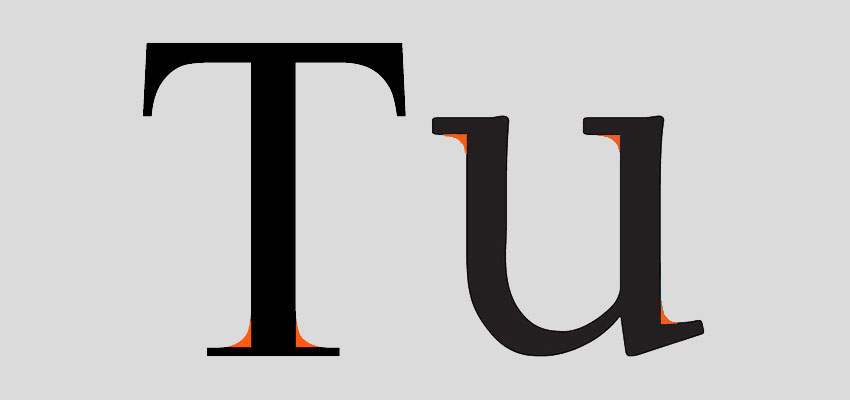
Bracket

A wedge-like shape that joins a serif to the stem of a font in some typefaces. Shown in orange in the image above.
C
Cap height
The height of a capital letter above the baseline.
Copyfitting
The job of adjusting point size and letter spacing in a bid to make text occupy its allotted space in a harmonious fashion.
Counter

The enclosed – or partially enclosed portion of letterforms, shown in orange above. Be careful not to mix up counters and bowls.
Crossbar
The crossbar connects two strokes, as in 'H'. Not to be confused with the cross-stroke, which cuts through the stem of letterforms such as 't'.
Cursive
These are typefaces that imitate handwriting. Take a look at our roundup of the best free cursive fonts for examples.
D
Descender
The part of the letterform that falls below the baseline. In lowercase, 'p', 'y' and 'q' have descenders, while in uppercase they can sometimes be present in 'J' and 'Q'.
Diacritical

Something so critical it could be fatal? No. Diacriticals are accents applied to letterforms in languages including French, Czech and German in a bid to enhance the function of the glyph.
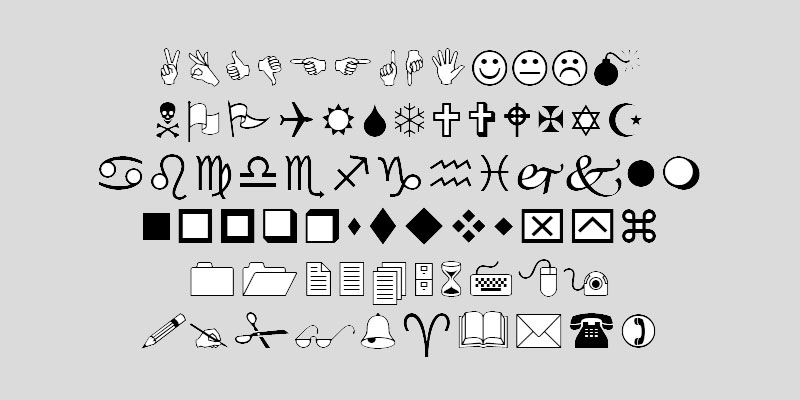
Dingbat

Once known as printer's flowers, dingbats are decorative elements. They can vary from simple bullets to delicate fauna and flora, and are often collected into themed sets.
Display font
Any typeface intended to be used in short bursts, rather than for blocks of text, can be defined as a display font. Display fonts are often created only to be used at large point sizes, such as in headlines and titles.
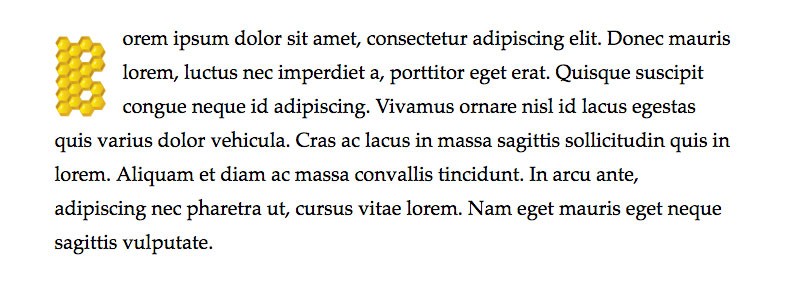
Drop cap

An oversized letter, typically used at the start of a paragraph. It 'drops' into two or more lines of text, but can also climb upwards. The above example is taken from Jessica Hische's Daily Drop Cap series.
E
Ear

A small stroke extending from the upper-right side of the bowl of lowercase g, as shown in the example. It can also appear in a lowercase 'r'.
Ethel

A ligature of the letters 'o' and 'e' named not after someone's aunt Ethel but after the Furthark rune Odal. It was often used in Latin loan words with a long E sound, such as 'subpœna' or 'fœtus'.
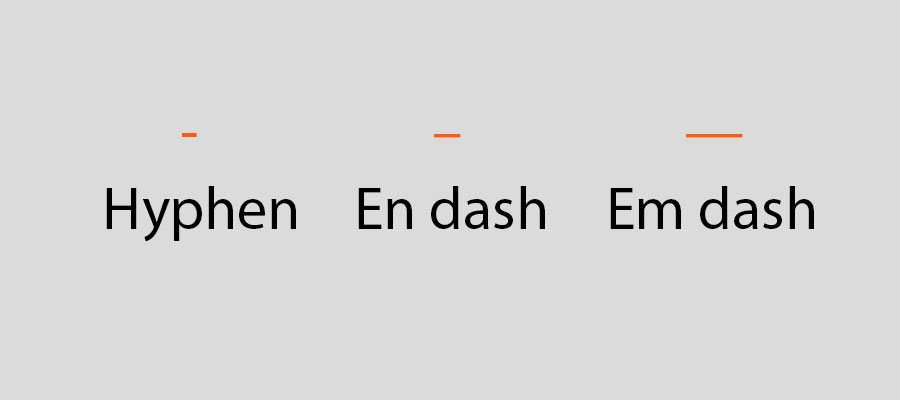
Em dash

An Em dash is a long horizontal dash (—), equal to the current point size of text. Sometimes referred to as 'Mutton' to distinguish it from the very similar-sounding En, it's the width of a letter 'm'.
En dash
'Nut' to its friends, the En (–) is a horizontal dash one half the size of an Em (—). It's the width of a letter 'n'. This is usually the dash you want if you're using a dash to punctuate a sentence.
Eye
The eye is similar to a counter, but refers specifically to the enclosed part of the letter 'e'.
F
Finial
A tapered or curved end. This appears on letters such as 'e' and 'c'.
Fleuron
A subcategory of, or precursor to, the dingbat. Fleurons are floral marks dreamed up by printers of the past to help decorate text.
This is the HTML5 tag that brings typography to the internet with typefaces directly embedded in web pages. For more information, take a look at our guide to web typography.
G
Glyph
Any singular mark that makes part of a font, whether a letter, number, punctuation mark or even a dingbat. Glyphs are the building blocks of typography.
Grapheme
Very similar to glyph, but possibly a bit broader. A grapheme is a fundamental unit of language, such as a Chinese pictogram, an exclamation mark or a letterform.
Gutter
The spaces between facing pages of a book or magazine, or the vertical gap between two columns of text.
J
Justified
In a paragraph of justified text, the words are spaced so there is no white space at the end of a line – each begins flush left and finishes flush right. This means the spacing between words will vary depending on how many are in that line.
K
Kerning

The art of adjusting the proximity of adjacent letters to optimise the overall visual appeal and readability. Kerning will depend on the shapes of the letterforms within each pair. In the example above, the top pairs of letters have not been kerned. In the lower pairs, the spacing between the letters has been narrowed to suit the shapes of the characters. For more details, see our 10 top tips for kerning type.
L
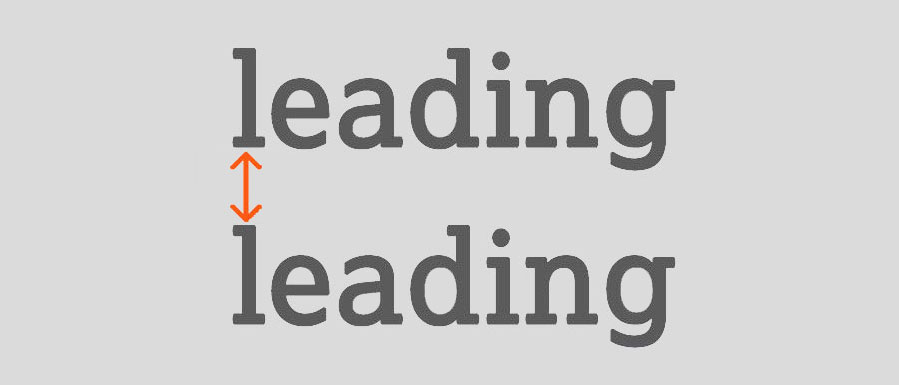
Leading

Leading describes the vertical space between each line of type. In times past, actual strips of lead were used to separate lines of text vertically; the naming convention persists.
Legibility
The ease with which one letterform can be distinguished from the next. It feeds into, but is not the same as, readability.
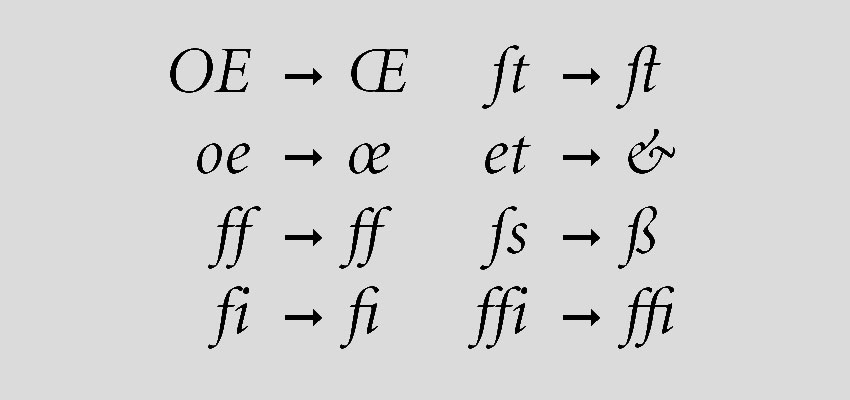
Ligature

Ligatures pull two forms together to produce a new glyph.
Loop / lobe

The lower part of the letter 'g' is known as its loop or lobe. It can be open (above right) or closed (left). It's also sometimes called the tail – a term that also takes in the lower portion of letter 'y'.
Logotype
The lettered part of any marque or identity. The logotype can be treated separately from its graphic companion.
Lorem ipsum
Often used as placeholder text to demonstrate the visual form of a document or a typeface without resorting to the use of meaningful content. This allows designers to consider the form of a design without allowing the meaning of the text to influence how it's seen. Lorem ipsum is traditionally a corrupted version of a 1st century BC latin text by Cicero, with words altered and removed to make it nonsensical.
M
Manicule
A pointing hand symbol ☞. Also known as the bishop's fist (stop sniggering at the back). It was something of an early emoji.
Monospace

Fonts in which every letterform occupies the same horizontal space.
O
OpenType
OpenType is a font format that was designed by Microsoft and Adobe. It supplanted and improved upon TrueType and PostScript fonts.
Oblique or sloped roman
Oblique letters are slanted versions of the standard roman form, often arrived at by mechanical means. Note that this is not the same as italics, in which the letterforms are purposefully drawn to be different to their upright counterparts.
Orphan
The first line of a new paragraph stranded at the bottom of a page. Doing this is presumably considered to be as bad as abandoning a child.
P
Pica
One sixth of an inch in length, the pica is associated with line-length and column width. There are 12 points or 16 pixels in one pica.
Pilcrow
The paragraph symbol (¶). It now marks the presence of a carriage return but it's believed that at one time it was used to denote a change of theme in flowing text.
Point
A standard typographical measurement equal to 1/12 of a pica or 1/72 of an inch.
R
Readability
Readability refers to the ease with which a block of text can be scanned by eye.
S
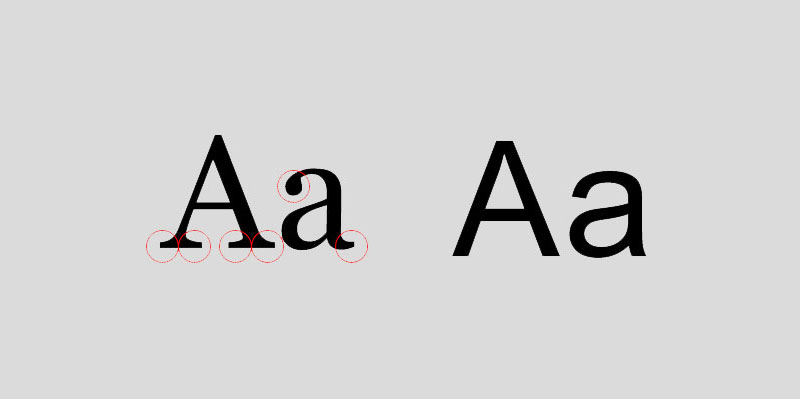
Serif

A flare or terminating flourish at the end of a letterform's strokes, believed to originate from the Roman tendency to paint letters onto marble before chiselling them out. The serifs are circled in the left hand text in the image above. On the right you can see a sans-serif font. Serif fonts are typically used for printed matter, while sans serifs are more suited for screen-based type.
Sidebearing
The horizontal space to either side of a letterform, which separates it from other letters.
Spine
The main curved stroke of a lowercase or capital 'S'.
Squoosh
This is the inadvisable process of squashing or expanding a typeface digitally either to make it fit a space or for visual effect. If you do squoosh text, make sure you keep it to yourself.
Spur
A small projection from the curve of a letterform, sometimes known as a beak or a beard. G provides a good example.
Stem
A vertical, full-length stroke in upright characters.
T
TDC
The Type Directors Club is a typography organisation based in New York.
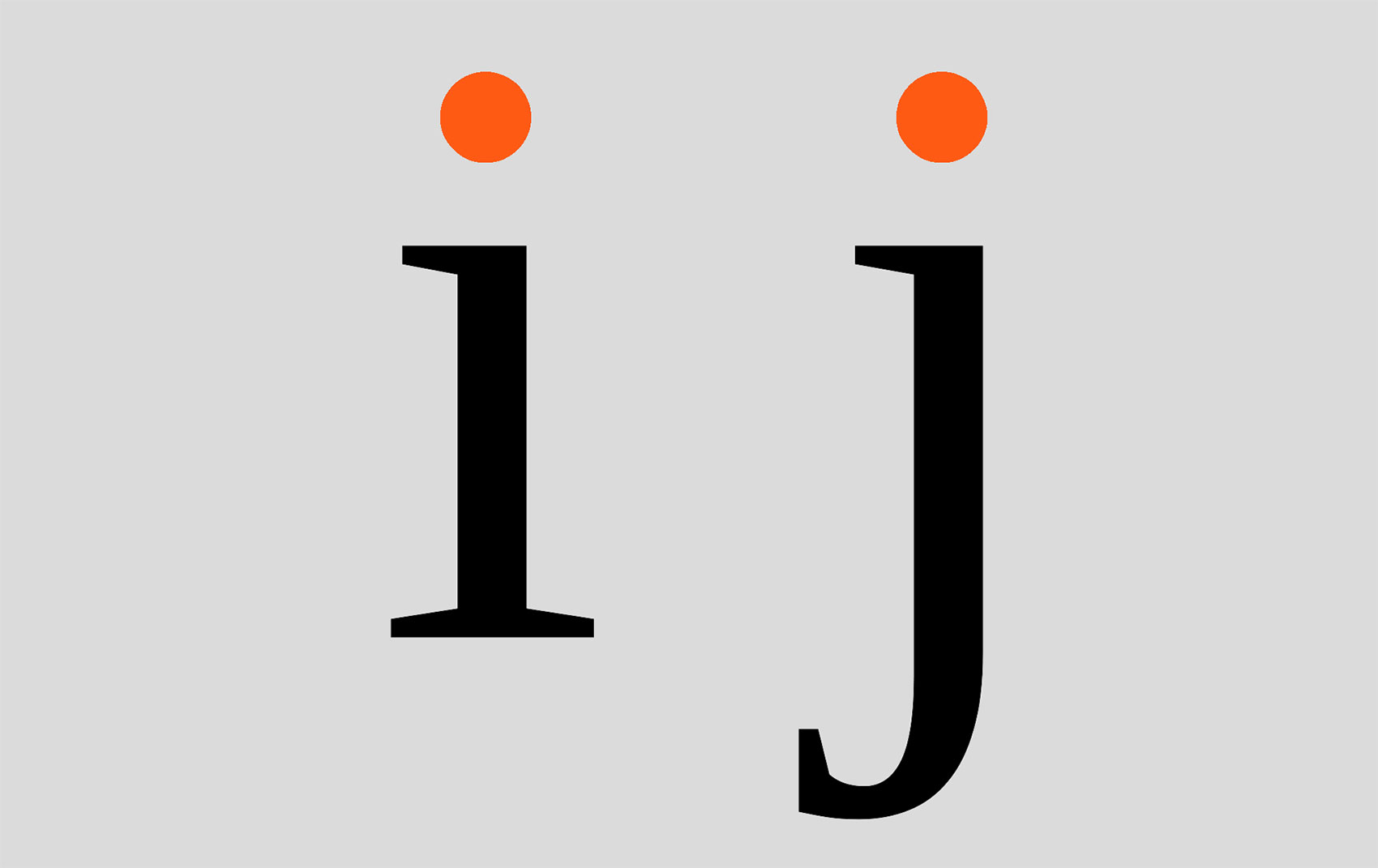
Tittle

The brilliantly suggestive name for the dot above the letters 'i' and 'j'.
Terminal
A type of curve at the end of a stroke that isn't a serif. Examples include the teardrop shapes in: 'finial', 'ball', 'beak' and 'lachrymal'.
X
x-height
The height of the lowercase x in any given typeface. This delimits the size of the glyph's detail and therefore also of its ascenders and descenders.
For more type inspiration, see our pick of the best free web fonts and these perfect font pairings.







