
On Thursday, Google's Chrome team shared the secrets behind its highest-ever score on the new Speedometer 3.0 browser benchmark tool. This result further proves that using Chrome is one of the speediest ways to browse the internet.
Google Chrome is the world's most popular web browser, and it's not even close. According to the most recent stats, Chrome accounts for 65% of the web browser market. That positions Chrome over three times that of its nearest competitor — Apple's Safari, which recently reported a 60% increase in performance since Speedometer 3.0's release.
That kind of lead doesn't come along by chance, and Chrome's success stems from Google's meticulous optimization and scrutiny of performance and the code that makes the browser work. As a recent post to the Chromium Blog states: "On the Chrome team, we believe it’s not sufficient to be fast most of the time, we have to be fast all of the time."
However, to measure web performance, there first needs to be a standard that all web browsers can agree on when it comes to measuring and understanding the speed they perform. That's where Speedometer 3.0 comes into play.
Speedometer 3.0: What is it?
That's one of the key factors in the development of Speedometer 3.0, an open-source web browser benchmark tool designed by Apple, Google, Microsoft, and Mozilla in collaboration with the industry's top players.
The website states that Speedometer measures a browser's Web application responsiveness by "Timing simulated user interactions on various workloads."
Speedometer pretends to do everything an online user would do, only at a breakneck pace that pushes each browser to its limits. While doing so, Speedometer measures how well each browser responds to these tasks and repeats them over and over to build a precise picture of its technical capabilities.
Some tasks Speedometer will assign to the browser being tested include building a to-do list and measuring the speed at which a browser can add, complete, and remove multiple items in quick succession.
Another key test is how fast browsers can handle rich text editing—that is, their ability to switch fonts, alter colors, and add formatting or hyperlinks to regular text to change its appearance or intractability.
These tests run continually over specific periods before tallying the results through a numbered score. That score reveals how many runs (or cycles) the browser achieved per minute. The higher the score, the better.
Chrome's performance secrets: Optimize, optimize, optimize
In a blog post detailing Chrome's latest benchmark results, the Chrome team pointed out how Speedometer 3.0 allowed them to see where Chrome spent the most time (meaning which tasks caused the most slowdown during the test).
This finding gave the Chrome team some clear targets, allowing them to optimize with precision and garner the browser's best results to date. Some of these areas involve code-based red tape within the browser itself, and others are situations where the browser has to interact with the setup of other websites.
For example, part of Chrome's code includes a function (a programming term loosely referring to a particular block of code used to perform a specific task) called SpaceSplitString.
As the name implies, this function splits a "string" (meaning a string or sequence of characters that can be numbers, letters, or symbols) whenever it sees a space before adding all of the individual broken-up parts to a list.
On inspection, the Chrome team found that this function would check how extensive that list is far more than needed, resulting in inefficiency and slowing down Chrome by causing it to perform unnecessary tasks. So, the team removed the additional checks to patch the leak and refunded that slice of performance back to the browser.
Quick draw!
Another critical area the team has worked on is how fast Chrome can "draw" up web pages and render fonts.
Most modern websites rely on stylesheets to instruct your browser on accurately displaying the page the way the designer intended it to look. The Chrome team noticed that performance is affected if the browser detects duplicate stylesheets on the same page, making it do twice the work to render the website accurately. Chrome will "dedupe" these stylesheets and only work from a single source.
The Chrome team has also worked alongside Harfbuzz (a text rendering engine) to ensure certain fonts (like macOS' Apple Advanced Typography, or AAT) are better processed and displayed to get words on the page quicker without impacting visuals.
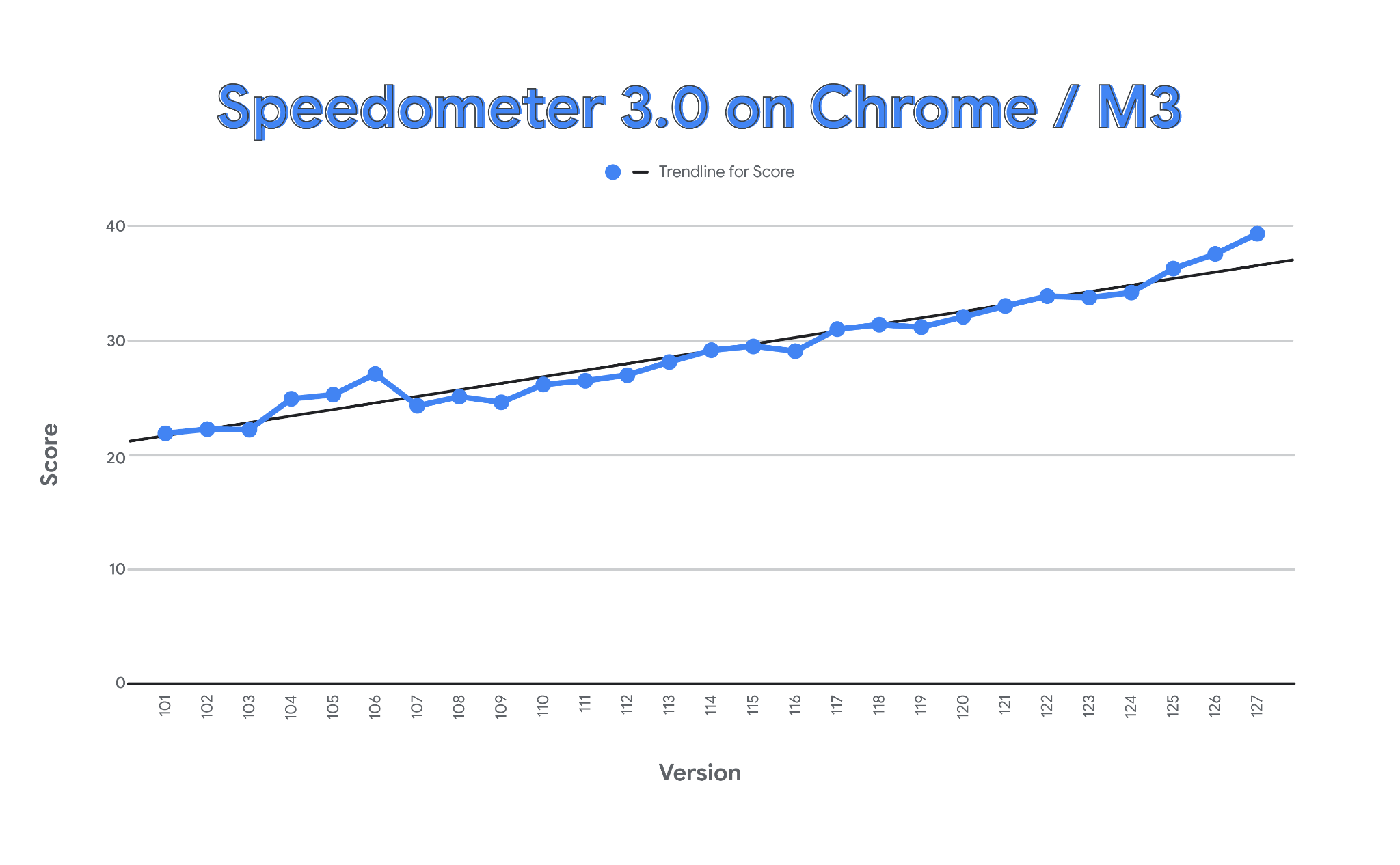
While these changes seem small, they significantly impact Chrome's overall performance and experience, as you can see in the results graph shared below.

Outlook
Google's Chrome browser is going from strength to strength following Speedometer 3.0's development. The Chrome team states that since Speedometer's May 2022 release, it has used the tool to drive a "72% increase in Chrome's Speedometer score — translating into performance gains for our users."
To put it plainly, the effectiveness of this benchmark can't be overstated. Speedometer allows developers to be responsible for keeping the world's most popular web browser in top shape and in first place.
You can read more about the Chrome team's efforts to maximize the speed and performance of Google Chrome at the Chromium Blog, or download Chrome today by visiting Google's Chrome homepage.







