When you're designing for the web, fonts can be expensive, especially if you're charged a premium for high site traffic. But if you're on a tight budget, there's a wealth of high-quality, free options available to designers too. To help you make the right choice, we've gathered together the free web fonts, all of which can elevate your designs without breaking the bank.
Each font on our list has been chosen for its readability, unique character and suitability for a variety of design projects. So whether you're working on a sleek corporate website, a vibrant e-commerce platform or a personal blog, you'll find options to suit your needs below.
To help you out further, we also have guides to font licensing and a selection of typography tutorials. And for further type options, see our comprehensive list of the best free fonts of all types for designers.
The best free web fonts
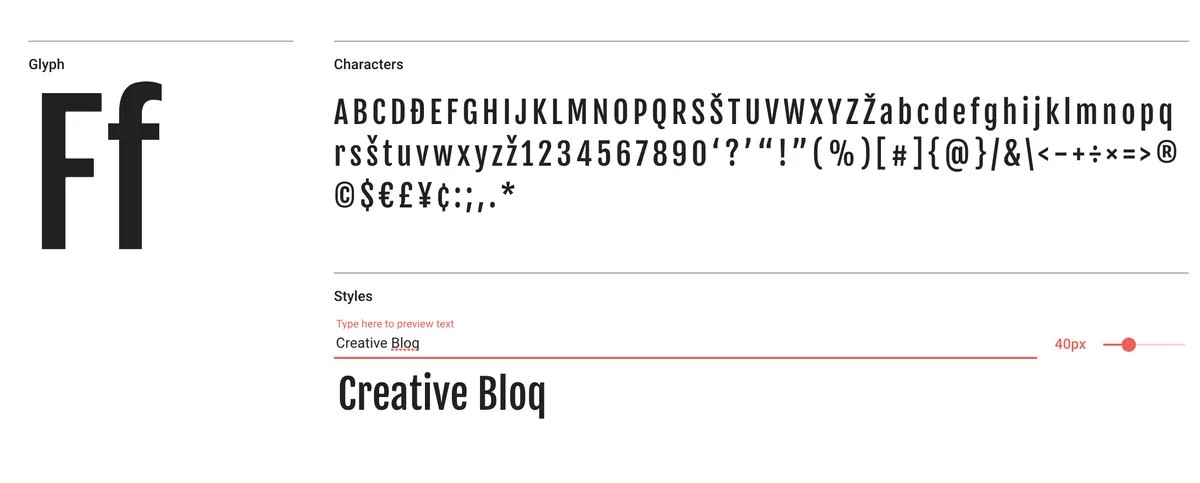
01. Fjalla One

This medium-contrast, display sans-serif has been carefully designed and adjusted to the restrictions of the screen. And despite having display characteristics, it can be used in a wide range of sizes. A beautiful design, it's not hard to see why Fjalla One is featured on more than 410,000 websites.
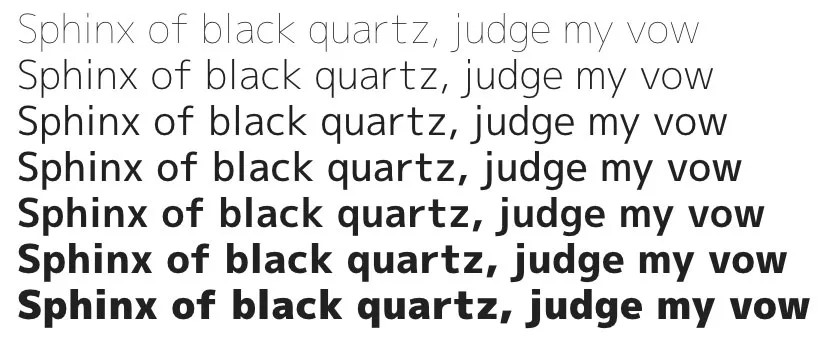
02. M Plus 1p

M+ 1p is a set from the M+ Outline Fonts Project, which has developed a super-family set of free web fonts consisting of four sub families. Here, the team created a proportional font with seven weights. With its crisp shape and sleek terminals, this letterform aims to be sophisticated and relaxed at the same time.
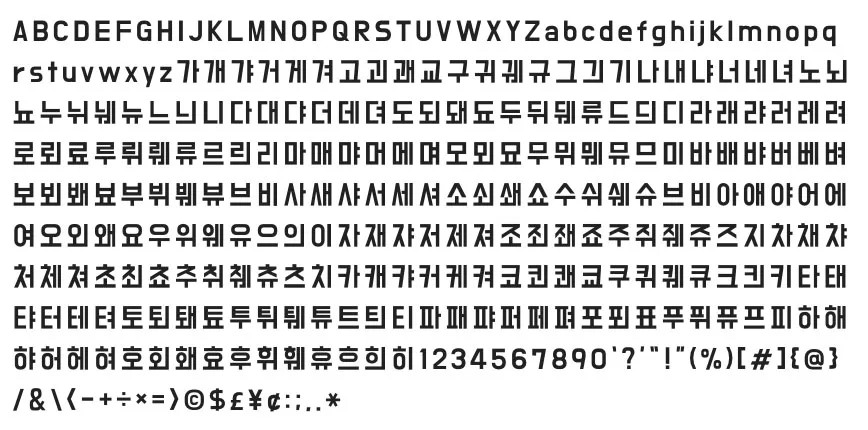
03. Do Hyeon

Taking its inspiration from old and kitschy hand-cut vinyl letters on acrylic sheets, Do Hyeon is a Latin and Korean split font designed by the Woowahan Brothers. In this set, consonants and vowels are visually connected, and the font even selects the right consonant for its adjacent vowel. Pretty clever.
04. Ostrich Sans

The creation of The League of Moveable Type, Ostrich Sans is a gorgeous modern sans-serif with a very long neck, and one of the most popular free web fonts among designers today. The family comes complete with a number of styles and weights, including dash, rounded, ultra light, normal and black.
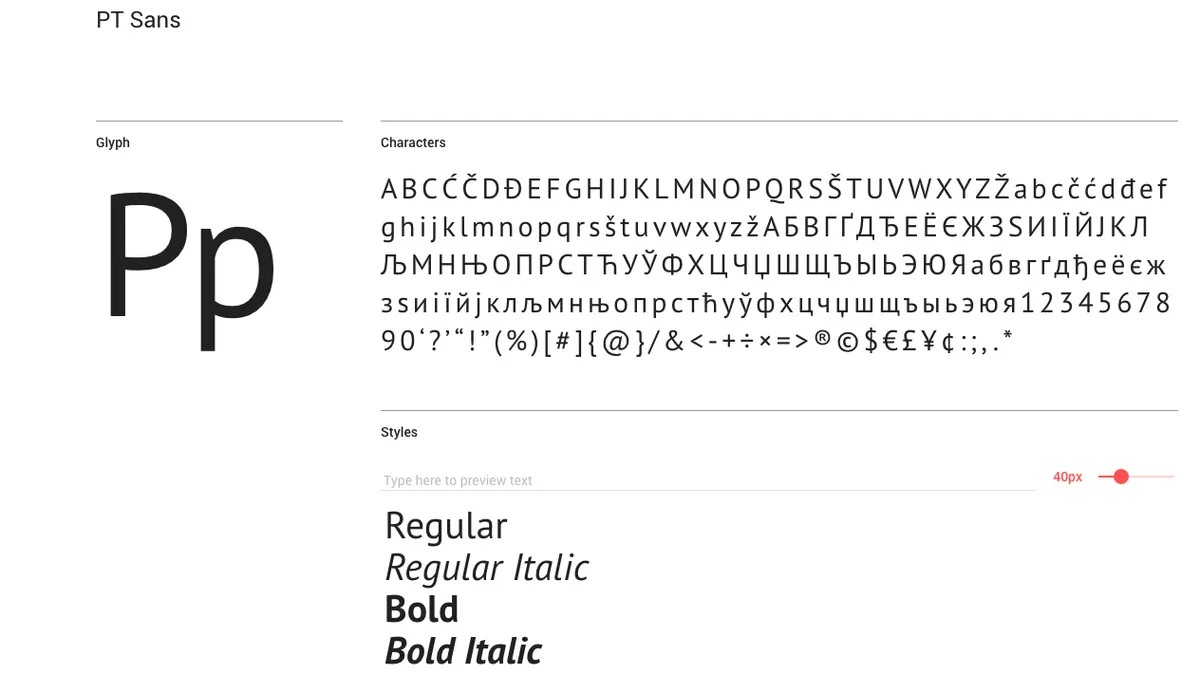
05. PT Sans

PT Sans was designed by Alexandra Korolkova, Olga Umpeleva and Vladimir Yefimov, and released by ParaType in 2009. Based on Russian sans-serifs of the second half of the 20th century, this free web font also incorporates distinctive features of contemporary humanistic designs.
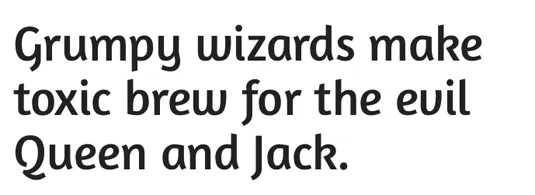
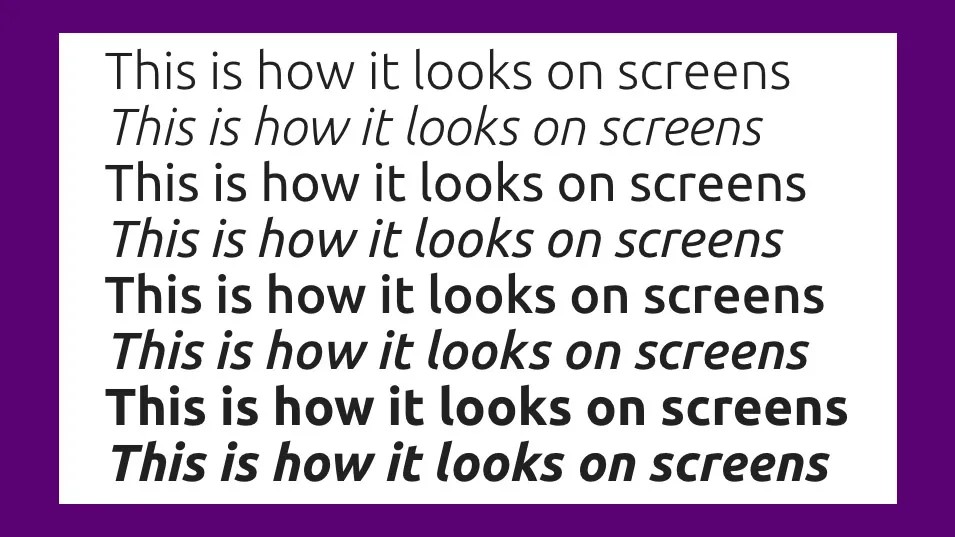
06. Fira Sans

Fira Sans was created by legendary type designer Erik Spiekermann, with additional contributions from Carrois Type Design. Designed to integrate with the character of the Mozilla FirefoxOS, the Fira family aims to cover the legibility needs for a large range of handsets varying in screen quality and rendering.
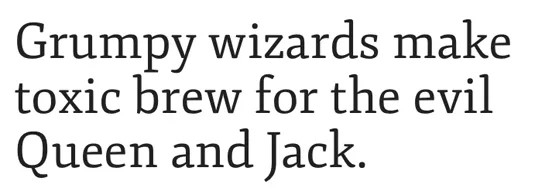
07. Merriweather

If readability on screens is a priority in your project you might reach for Merriweather, which was developed by Sorkin Type especially for this purpose. This free web font is always evolving, and you can request features and stay up to date by checking creator Eben Sorkin's blog.
08. Josefin Sans

Designed by Santiago Orozco, Josefin Sans was drawn with vintage Swedish design in mind, and has a geometric, elegant aesthetic. The x-height is half way from baseline to cap height, an unusual proportion while the letter z has a distinctive 'haircut', which was inspired by New Universal Typeface Newut.
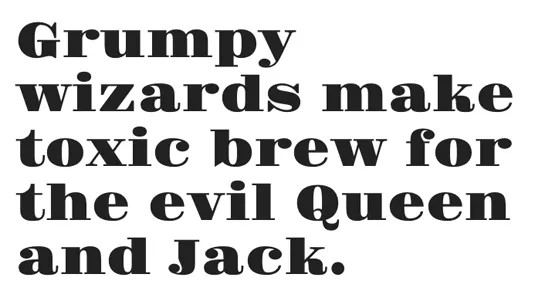
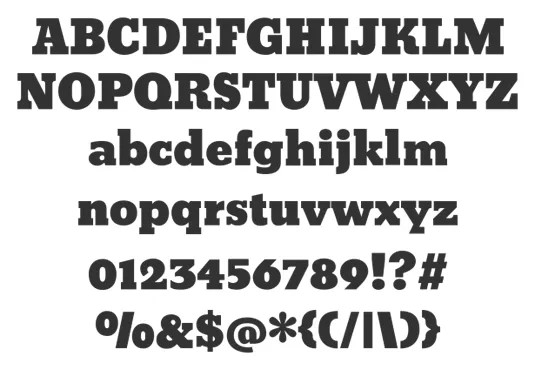
09. Gravitas One

Designed by Riccardo De Franceschi, Gravitas One is modelled on the 'UK fat face'; a heavy advertising type created during the industrial revolution. With a strong contrast between very heavy vertical shapes and thin horizontal ones, its letterforms look best at medium to large scale.
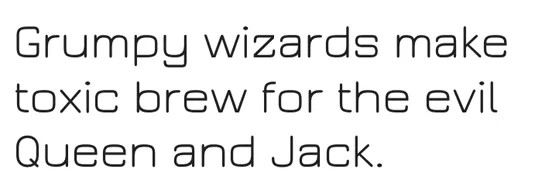
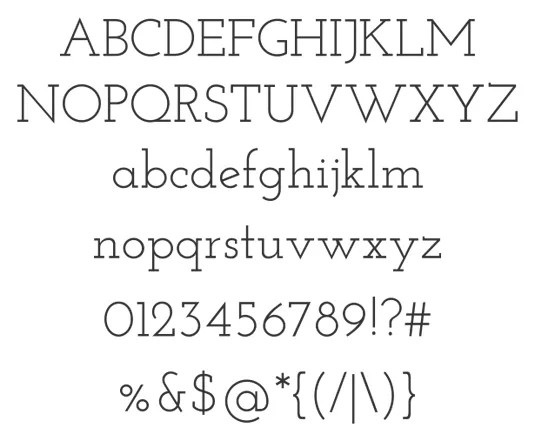
10. Jura

Jura was designed by Daniel Johnson, who wanted to create a Roman alphabet using the same kinds of strokes and curves as the Kayah Li glyphs. It's since been expanded to include glyphs for the Cyrillic and Greek alphabets and is available in light, book, medium and demibold weights.
11. League Gothic

Originally designed by Morris Fuller Benton for the American Type Founders Company in 1903, League Gothic has been given a new lease of life thanks to The League of Moveable Type. The font has been revised and updated with contributions from Micah Rich, Tyler Finck, and Dannci.
12. Fjord

Fjord is a serif font, originally designed for print, and intended for long texts in small print sizes. This will look great for your longer content on the web as it features sturdy construction, prominent serifs, low-contrast modulation and long elegant ascenders and descenders relative to the 'x' height.
13. Amaranth

The Amaranth family is a friendly upright italic design with a slight contrast and distinctive curves. It works really well with almost any text type, but especially with larger titles and headings. Designed by Gesine Todthis, this is a free web font that's perfect for playing around with – see what works!
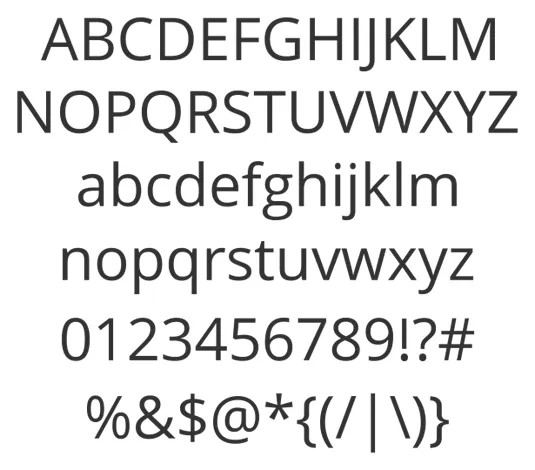
14. Open Sans

Designed by Steve Matteson, type director at Ascender Corp, this humanist sans serif boasts great legibility even at small sizes, and has been optimized for both web and mobile interfaces. This free web font has an upright feel, with open letterforms and a neutral-yet-friendly appearance that ensures versatility.
15. Signika

In the tradition set by the likes of Meta and Tahoma, Anna Giedry's designed Signika with signage and wayfinding in mind, where clarity is key. This free web font is a sans serif with low contrast and a tall x-height, qualities that translate well onto screen. Its character set includes small caps, pictograms and arrows.
16. Josefin Slab

Drawing on the trend for 1930s-style geometric typefaces with some added Scandinavian flavour, Santiago Orozco's distinctive slab serif brings a distinctive 'typewriter' feel to its sans serif counterpart, and this free web font is best suited to display use. Unusually, the x-height is half that of its caps height.
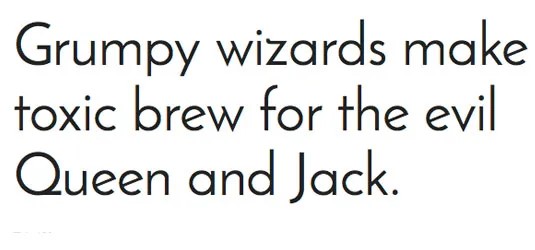
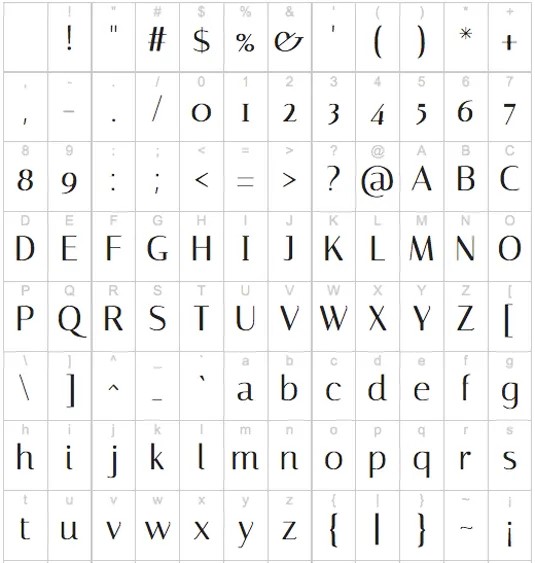
17. Forum

A grand Ancient Roman-style serif that's particularly distinctive as a display font used all-caps for headlines, Forum also works stylishly as a sentence-case text face at slightly larger sizes. Its elegant proportions are reminiscent of classical architecture, with semi-circular arches, horizontal cornices, and vertical columns.
18. Arvo

Equally suited to both print and web, Anton Koovit's geometric slab serif is available in Roman, Italic, Roman Bold, and Bold Italic. Although this free web font has an almost uniform stroke width, Arvo's very slight contrast adds to its character – and it's also carefully hinted to enhance its on-screen readability.
19. Bevan

Bevan is Vernon Adams' reimagining of a traditional 1930s slab serif by Heinrich Jost. The letterforms have been digitised, reshaped and optimised for the web, with more open counters and stronger stems to ensure that it functions as an ultra-bold display font that suits modern web browsers.
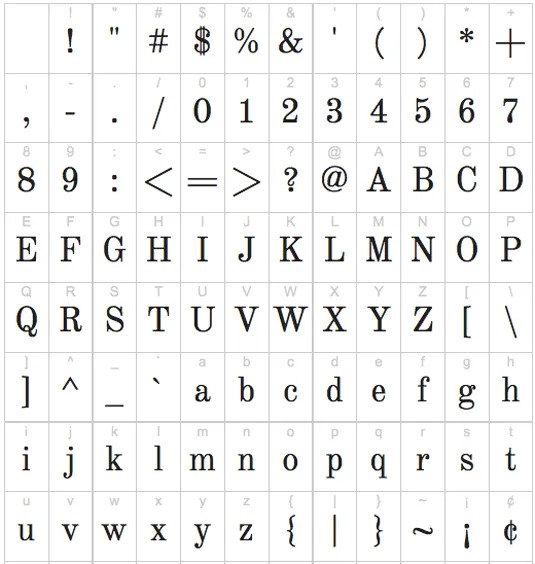
20. Old Standard TT

Designed by Alexey Kryukov, Old Standard TT revisits the Modern (classicist) serif style that was widespread in the late 19th and early 20th century. This free web font is well suited to giving style and heritage to particular types of content, such as scientific papers, or for setting Greek or Cyrillic type.
21. Kreon

Ideally suited to magazine and news websites, as well as blogs, this characterful serif by Julia Petretta has a slight slab feel, but its balanced, low-contrast letterforms convey more personality than a more neutral typewriter-style web font might, making it ideal for headlines.
22. Italiana

Another web font geared up for newspaper or magazine headlines, which makes it useful for carrying a brand seamlessly across print and digital. Designer Santiago Orozco was inspired by traditional Italian calligraphy, and consequently this free web font is well suited to projects that need a touch of elegance.
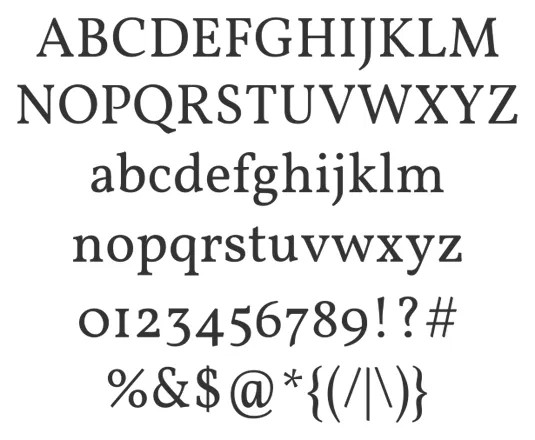
23. Vollkorn

Considering this is Friedrich Althausen's first attempt at typeface design, this hardworking, multi-purpose serif (the name is German for 'wholemeal') is a considerable accomplishment. Its chunky, well-defined serifs make it equally effective at large sizes for headlines or titles, or for larger passages of text.
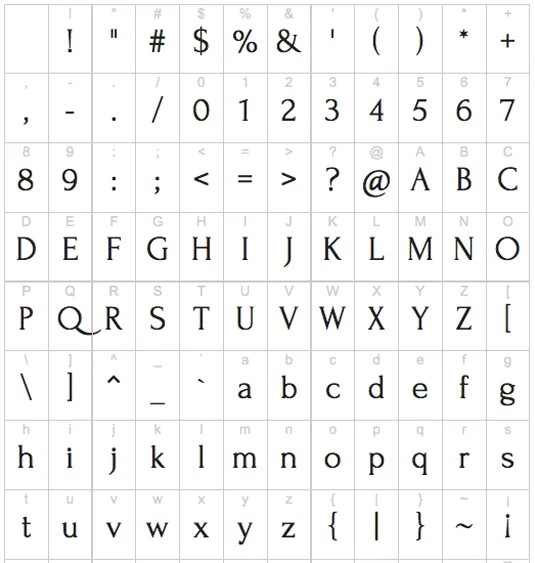
24. Actor

Like Poly, this free web font emerged from a university project, this time by Thomas Junold while he was studying at Aachen University of Applied Sciences at Karl-Friedrich (Kai) Oetzbach. It has a particularly high x-height that calls for generous line spacing, and also features old-style figures.
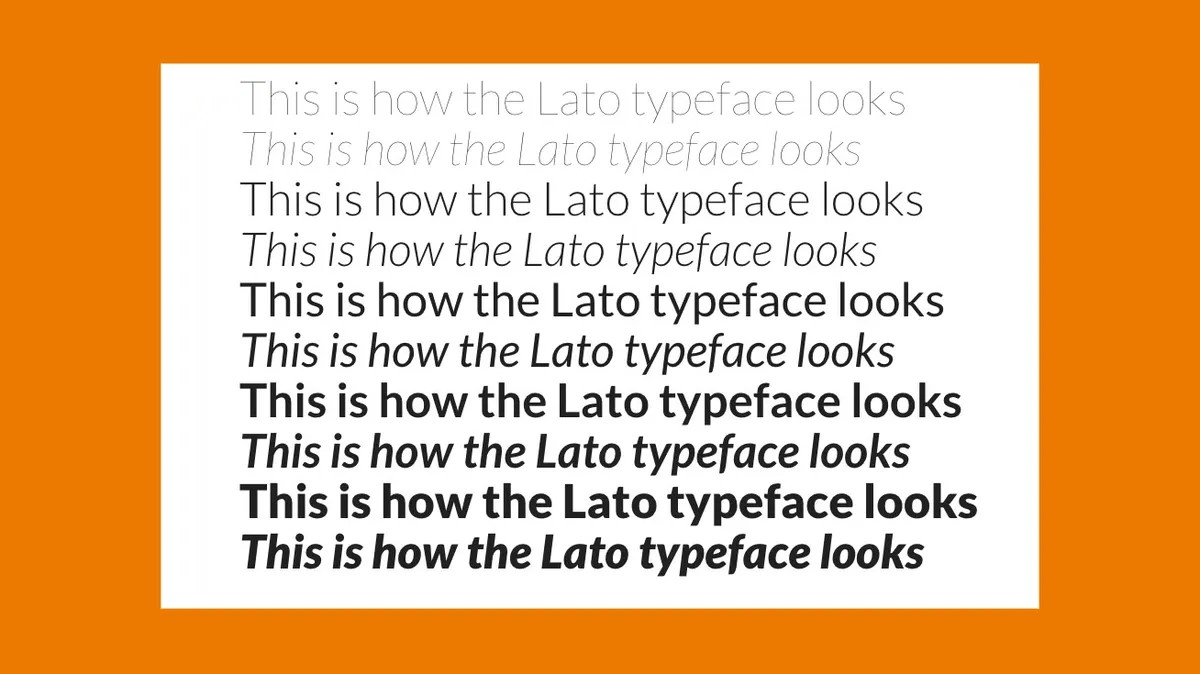
25. Lato

A sans serif family designed by Łukasz Dziedzic, Lato was originally developed for a client project, which was later steered in a different direction. The typeface is relatively non-descript when used small, but it reveals its character at larger sizes, where its semi-rounded characters add warmth.
26. Average Sans

This typeface by Eduardo Tunni has relatively neutral letterforms in terms of structure and proportion, and comes in both sans serif and serif versions that complement each other nicely. It's best used as a text font, or for short, no-nonsense headlines. A serif version, Average, is similarly clear and crisp.
27. EB Garamond

With its roots in the 16th century, humanist serif Garamond has become a typographic icon. This open-source project by Georg Duffner seeks to bring its essence onto the web. The 'EB' stands for Egenolff-Berner, as the web font is based on a specimen created by Conrad Berner while at the Egenolff print office.
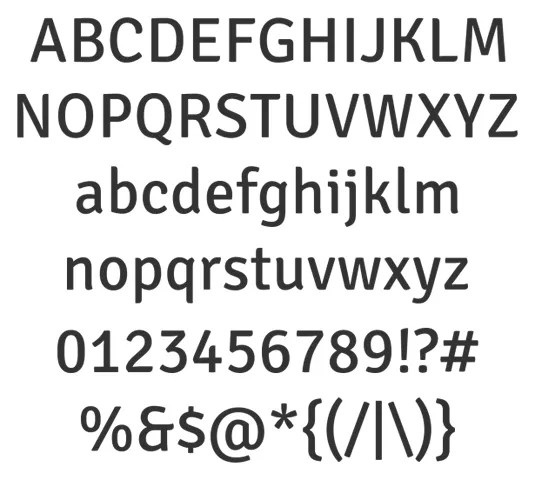
28. Ubuntu

Created by Dalton Maag, this distinctive sans serif font was developed with funding from Canonical Ltd to benefit the wider free software community, and users are encouraged to modify, improve and share the web font. Ubuntu is designed to convey personality on both desktop and mobile screens.
29. Karla

Karla is a grotesque sans serif typeface family, created by designer Jonny Pinhorn after completing an MA in Type Design at the University of Reading. A fascination with India and Indian languages has led Pinhorn to work exclusively on Indic scripts. This quirky typeface supports both Latin and Tamil scripts
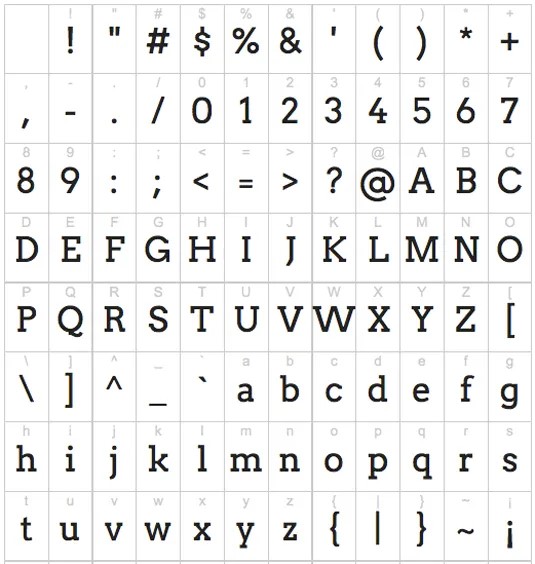
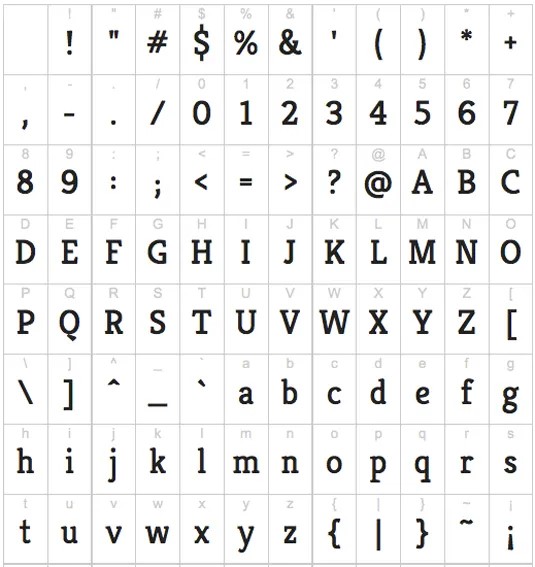
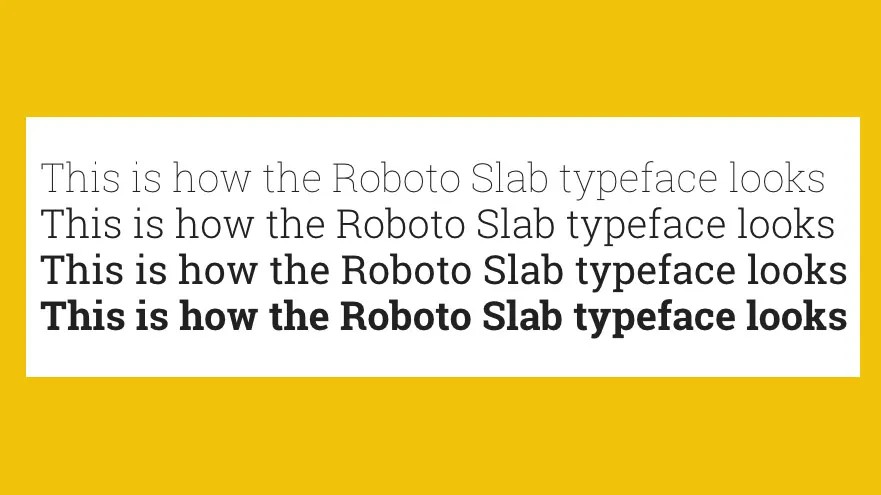
30. Roboto Slab

Roboto Slab is one variant in the wider Roboto family designed by Christian Robertson. The slab version boasts geometric shapes and open curves, and works equally well as a display font or for dense copy. The letterform rhythm feels natural, making for a pleasant reading experience.
What are web fonts?
As opposed to a system font, a web font is a font used in a website design that isn’t installed by default on the end user’s device. Their adoption became widespread in around 2009 to 2011 due to browser support for @font-face declarations in CSS and the WOFF compressed file format.
It is possible to use OpenType fonts formats (TTF and OTF) as web fonts, but it's not recommended as it typically breaches licences, and the files are larger.
Because web fonts need to be downloaded onto the end-user's device, they can affect page load times in that the more web fonts you use, the longer it takes for a website to load. This can be offset by the use of variable fonts. See our article on how to use web fonts for more details.
What's the difference between web fonts and web safe fonts?
Confusingly web fonts and web safe fonts are two different things. Web fonts are hosted online, either on your own server (self-hosted) or by a third-party delivery service such as Google Fonts or Adobe. They are then downloaded by a browser when a user accesses your website. Web safe fonts on the other hand are installed on the user's operating system. This can be an advantage because they should work seamlessly across different browsers and load quickly, but web safe fonts are limited in number. Using the best web fonts opens up more design options.
Which are the best web fonts to use?
As with any font selection, it's important to consider legibility and wider branding when choosing the best web font for any specific site. As a general rule, for web design, you'll want a font that's clear, crisp and easily readable on different devices and screen sizes.
That usually means going for a clean serif font, but the particular company’s identity will also influence the choice. You'll normally want to pair two fonts for most websites: a display font for headings and a body font for large bodies of text (see our pick of the perfect font pairings).
What's the best size to use for web fonts?
Generally, the best font size for websites is 16 points. This can, however, vary depending on the specific font, hierarchy and page position. You’ll need to take each into consideration and test your site on different devices to get the best results.