
“The internet is your canvas” says the Framer website, but how easy does it make it to paint on it? A web-based UX design tool that has been used by the Thrive, Apefest, and Plain websites (they’re all featured in a showcase section on the Framer website), it offers a collection of price tiers and aims for a complete design experience.
With Framer, you should be able to build interactive prototypes and website designs. This Netherlands-based company aims to provide the best tools for these purposes, but does it?
To establish whether Framer is right for your project, we’ve evaluated it based on price, features, ease of use, and its wealth of support resources and customer contact options.

Framer: Plans and pricing
Framer offers two different types of payment plan: site pricing, and workspace pricing. Site plans are intended for smaller teams, and support custom domains on the paid option. Workspace plans, however, are designed for larger teams requiring collaboration and communication across their projects.
Framer site pricing
A Free option is available, intended for hobbyists. This offers a Framer domain and includes a Framer banner. You can step up to the $10 (£8) option for simple sites with a custom domain. This also supports up to 1,000 visitors per month and offers a customizable 404 page.
The Basic package is $20 (£15) and is supports up to 150 pages, 10,000 monthly visitors, and limited search feature.
Pro users have the $40 (£25) package option for larger sites up to 300 pages, requiring up to 200,000 visitors. This also has analytics support, a staging environment, and up to 10 CMS collections.
A discount to the three paid plans can be enjoyed if you pay annually.
For larger Enterprise-level teams, a Custom option is available, with annual billing only (prices on request). This option adds enterprise security, custom hosting, an uptime guarantee, and dedicated infrastructure. You can also expect launch support, SSO for sites, and more.
Framer workspace pricing
If you’re just looking for an online development workspace, three main options are available. Free is for “tiny teams” and lets you collaborate with a 3 day version history and 500MB of storage.
Basic is $25 (£18) per editor per month, for up to 5 editors with collaboration, chat, 7 day version history, and 1GB file storage.
At $50 (£35) per editor per month, the Pro option is for larger teams of up to 10 editors, with collaboration, comments, advanced permissions, and a 30 day version history. Projects can rely on 10GB of file storage. Both plans offer a discount if you pay annually.
A custom Enterprise package is available for workspaces, which adds unlimited editors and workspaces, dedicated support, SSO, 90 day version history, and 100GB of storage.
Whatever subscription you select, Framer can be paid by credit card or PayPal.

Framer: Features
Framer is primarily a web-based tool. However, downloadable apps for Windows and macOS (Intel or M1) are available. We tried both the browser version and the Windows app (using Windows 10), and found no discernible difference.
This app boasts a collection of design, preview, and publishing tools, based on the concept of “design, publish, scale.” These tools are accessed in a responsive editor with a range of effects (media embeds, interactive tools, etc.) and CMS integrations.
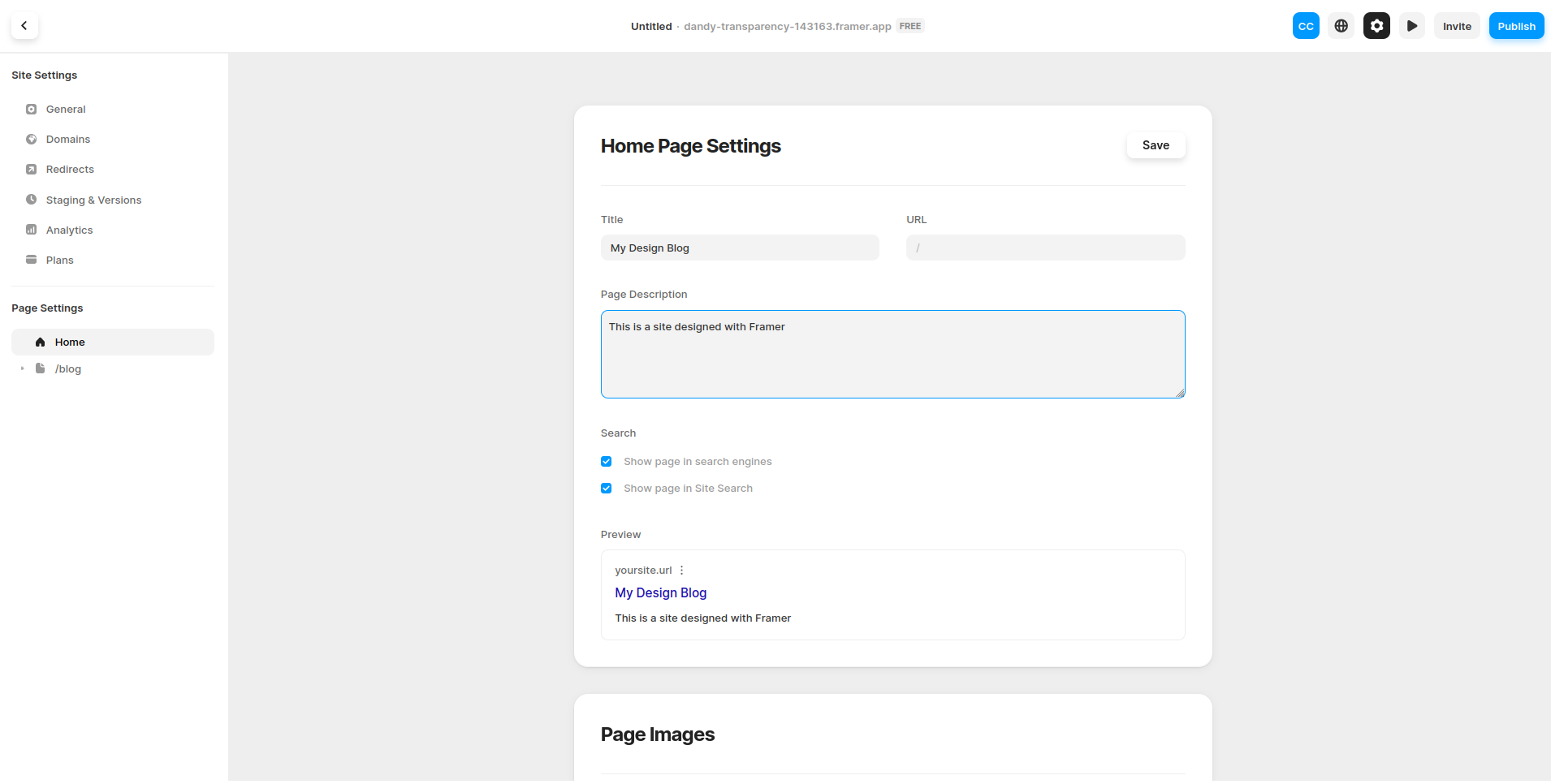
In addition to layout and design tools, Framer features localization, publishing and staging, and SEO. Generative AI is included to help enhance your web project.

Framer: Ease of use
Framer has a slightly trickier learning curve than some similar UX tools. Getting started is straightforward and you’ll be able to compose a wireframe in a few minutes. However, the specifics of layout require some cross-reference with the Framer support resources.
Pages are easily created, layouts applied, and layers placed. Each page can be built with styles, custom components, and custom code. These configurable items can be found listed under the Assets tab.
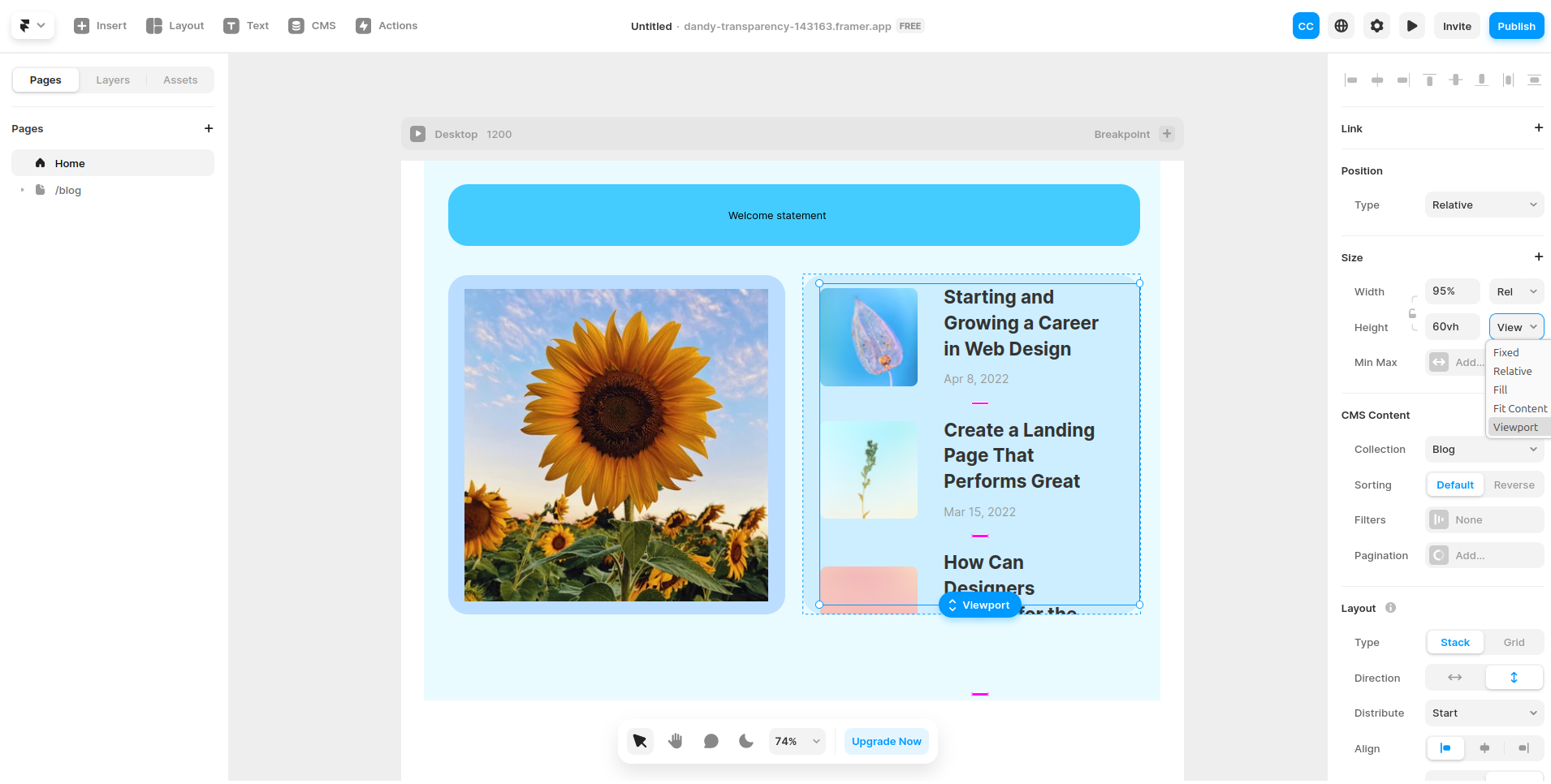
Various media and other elements can be added using the Insert button. This includes everything from videos and images to animations and audio. Forms, icons, interactive elements (search boxes) and more can be inserted into a design. Menus can be linked to other pages, elements repeated as necessary, and individual properties configured.
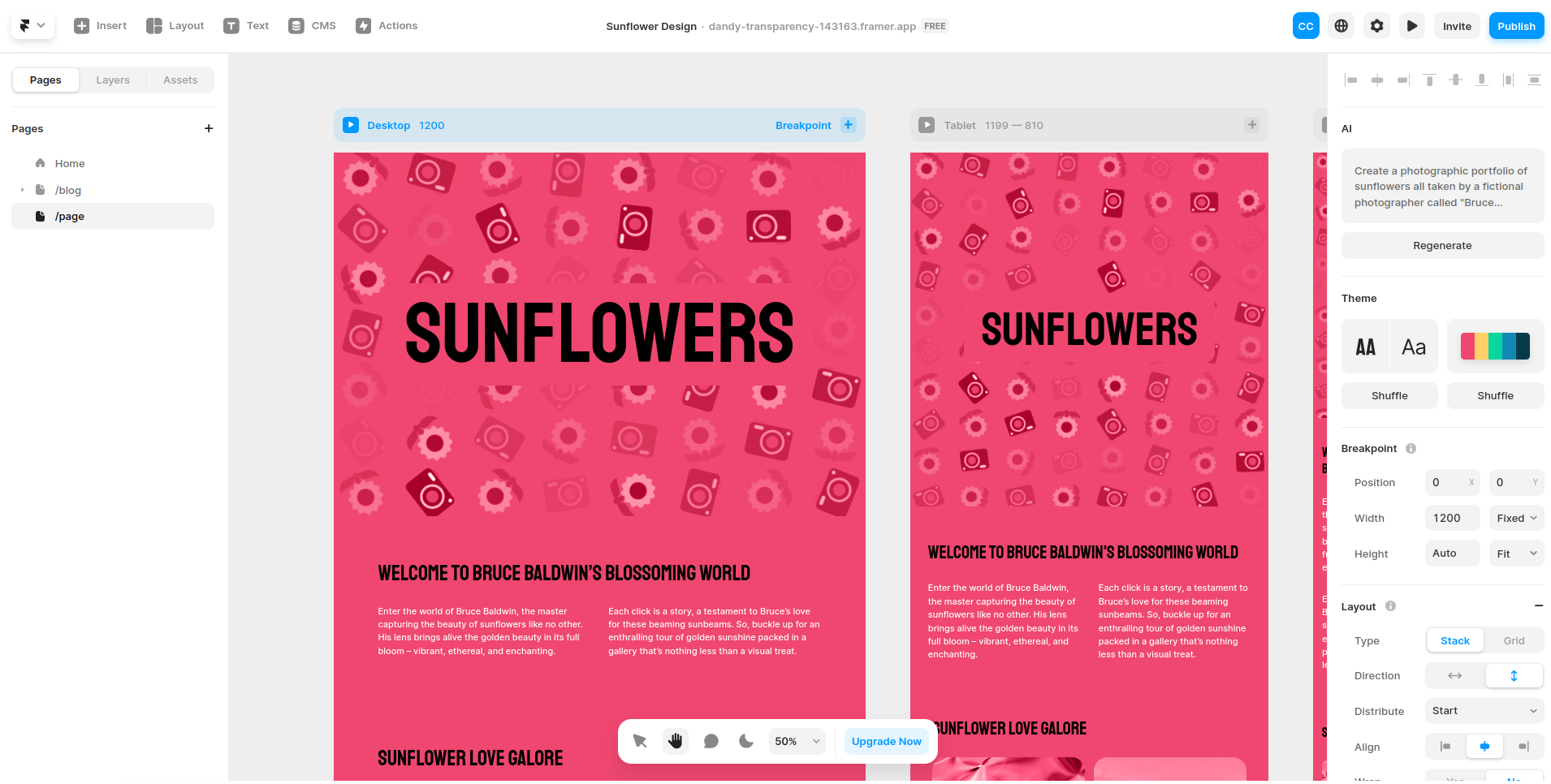
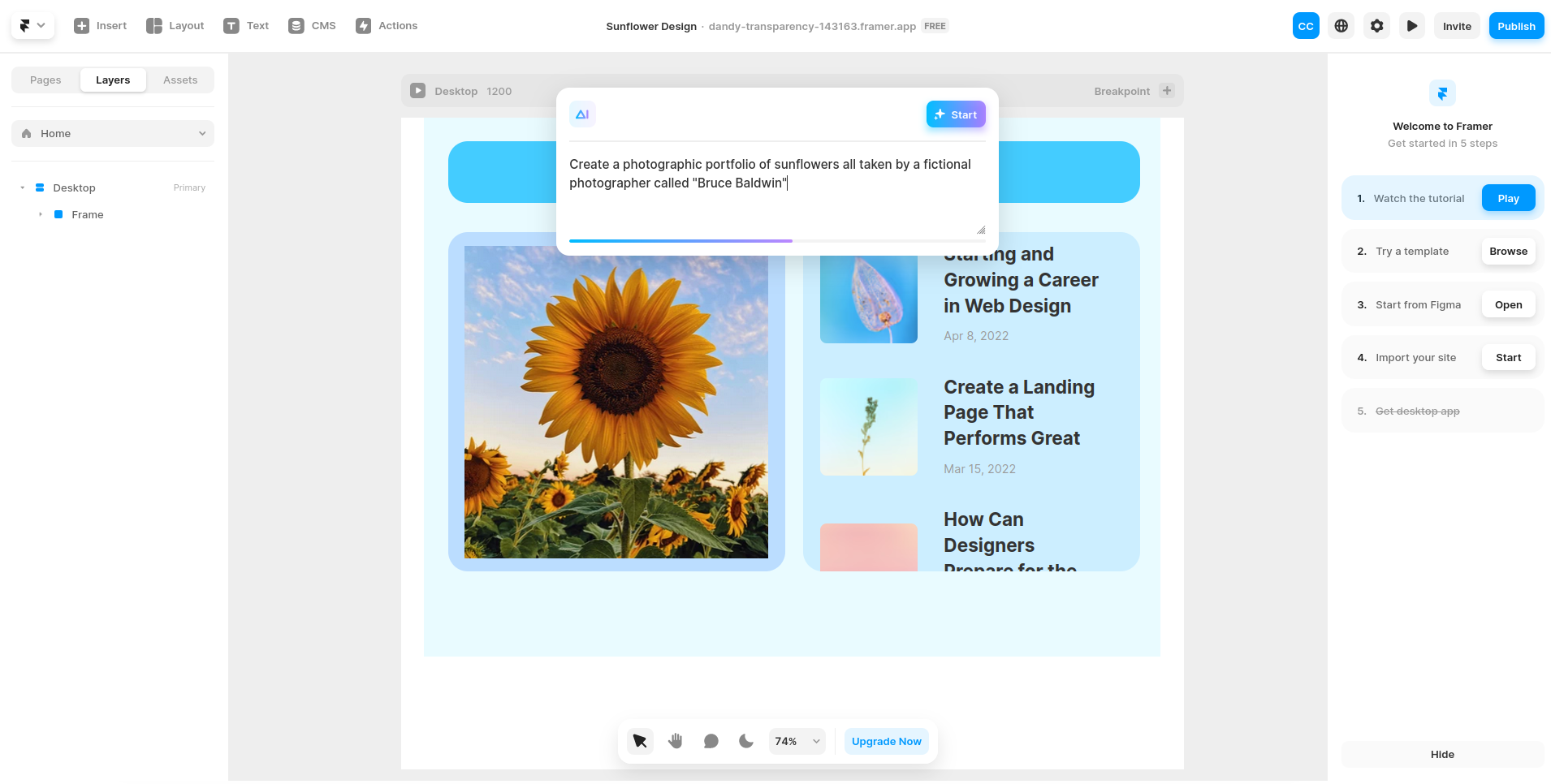
Meanwhile, the generative AI tool is an excellent feature if you need a basic idea automatically creating. The results are good enough to use, but you’ll probably want to spend time on further development.
Framer projects can be further enhanced with the addition of a blog. A CMS (content management system) collection can be added and configured, with the results included in your website. The CMS can be used to easily create new blog posts or items in whatever other collection you have created.
When you’re ready to see the project as it would appear live, you can launch a demo – complete projects can be published on Framer.
Framer: Customer support
Your main point of reference when using Framer is the Help Center.
Here, advice and answers from the Framer team can be accessed, with articles covering everything from accessibility to affiliate links.
Direct support for Framer users can be gained using a pop-up chat window. For serious issues concerning site publishing issues or a failing live site, an Emergency Support page and chat window is provided.
No specific response time is cited on the website. However, the chat bot (which describes itself as an “AI Concierge”) states that the “support team aims to handle requests promptly.”
The Framer community can also be accessed via the website. This provides information about the software, announcements about new features, and also includes a support forum. Here, questions can be posed, and answers provided by other users and members of the Framer team.
Notably, a Framer status page is also available. This highlights any difficulties the web application might be experiencing.
Framer: The competition
A number of other web-based UX design tools are available. Does Framer stand out against them?
Mockitt and Proto.io are each strong alternatives, but do things a little differently. For example, Mockitt supports mind maps and flowcharts as well as UX; Proto.io is more suited to mobile apps. Both lack complete staging and publishing options.
The ability to preview, stage, and publish a web project with Framer is a key advantage over these competitors. On the other hand, Framer for web UX design, rather than the creation of anything requiring a UX.
Framer: Final verdict
We found Framer to be a superb tool for creating websites. If your aim is to look beyond the traditional CMS-and-theme approach, Framer has everything you need. A web design can be realized relatively quickly, and Framer’s support materials will guide you through.
Price-wise, Framer seems like a bargain. It is more suited to web UX than app UX, but with the tools on offer, you won’t look back.
Note that while the desktop and browser interface appear to be identical, Framer doesn’t work well on mobile browsers.







