
Claude artifacts, one of the most useful artificial intelligence features of the year just got more powerful with a new update that lets you change or describe any single line of code it generates.
Previously, if you had an issue with an element within the artifact created by Claude, you’d have to reply to the full thread and try to explain the problem. Alternatively, you could copy and paste the line of code but both methods were prone to misunderstanding or error.
This new feature is a form of inpainting, common in AI images, where you highlight a specific area and just tell the AI what you want changed. In Claude, this also works with graphics and text generated by the AI.
One example of its use is in creating a webpage. If it generates a color-based header you could highlight the header code and say put an image in here instead.
For now, you can only highlight the code portion but I suspect in the future you’ll also be able to highlight elements within the preview and ask Claude to make changes to that.
What are Artifacts?

Artifacts are a preview tool that lets Claude.ai show you how its code looks. This works for vector graphics, webpages or more complex applications. It also uses them for large text blocks that require more complex formatting or might run over multiple lines.
Artifacts can be re-used within the conversation, which is useful if you need to go back to an earlier version of the project. Making changes to that won't impact the original version.
Any Artifact you generate can be published and shared with others. Once published the Artifact can be run independently or even remixed to use in your own project.
The new editing feature is just the latest in a long line of updates from Anthropic that include Projects, where you can load multiple files within the same chat instance. For developers, Anthropic also allow prompt caching within the API that makes it cheaper to run.
How code editing works in Claude

At the moment, when editing a line within an Artifact it doesn’t specifically change that one line or that version of the Artifact, it recreates the entire code with the necessary changes.
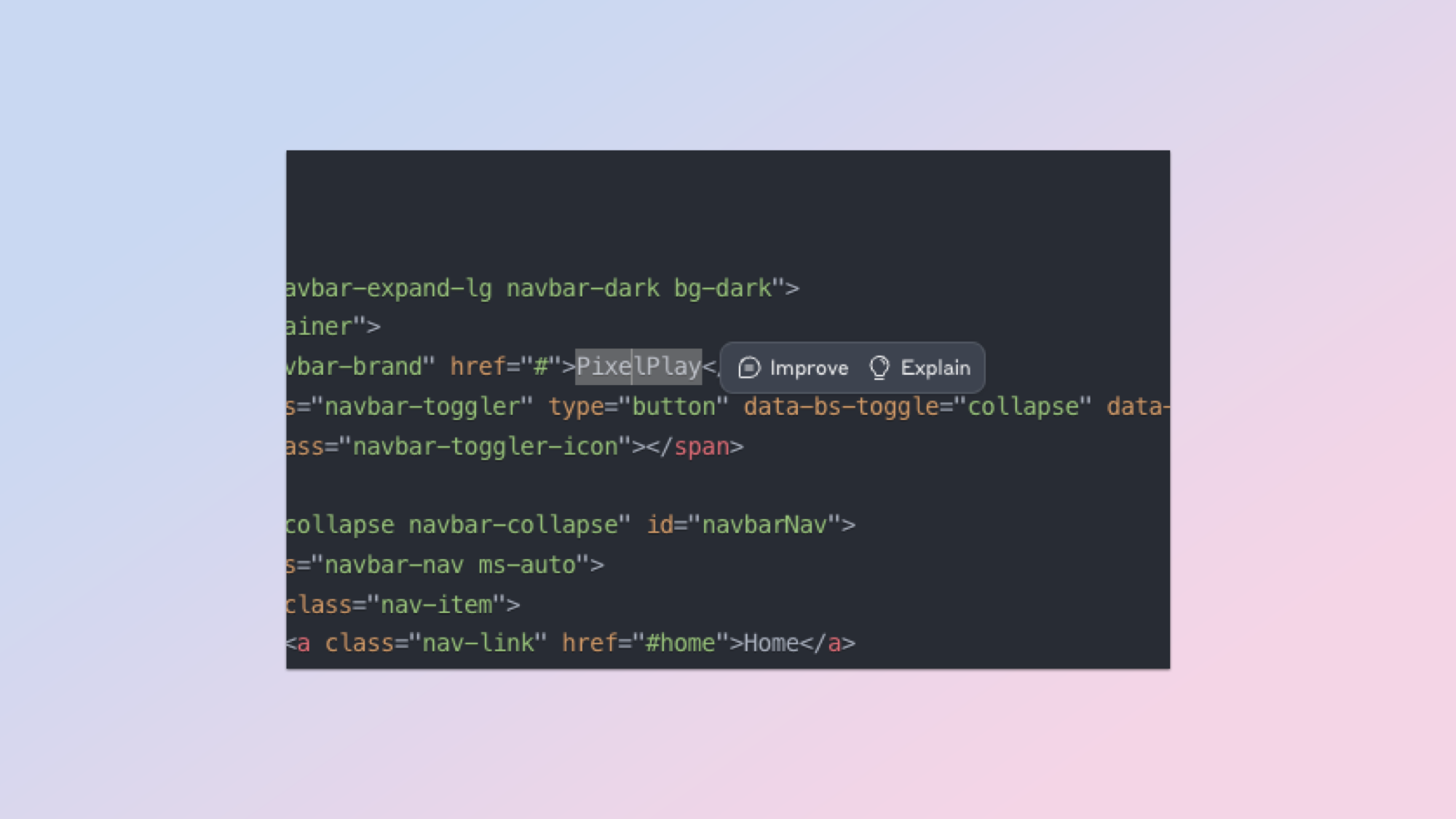
When viewing an Artifact just switch to the Code view, highlight any text you want to work with and it will give you the choice to ‘improve’ or ‘explain’ that selected portion.
Clicking on ‘improve’ will pop up a text box where you type how you want it to change the code. In one case I built a resource management app and asked it to change from days automatically changing to introducing a next turn button by highlighting the ‘day’ text and asking for that change.
‘Explain’ does exactly what you’d expect. Clicking it will send that block of code to the Claude chat window and it will then explain it line-by-line, even offering improvement ideas.