
As promised, The Browser Company is bringing its Arc browser to mobile.
The scrappy startup began sharing snippets of the mobile version on TikTok last week with the most surprising teaser: It's bringing skeuomorphism — the design language where digital interfaces resemble real-world objects and textures — back from the dead.
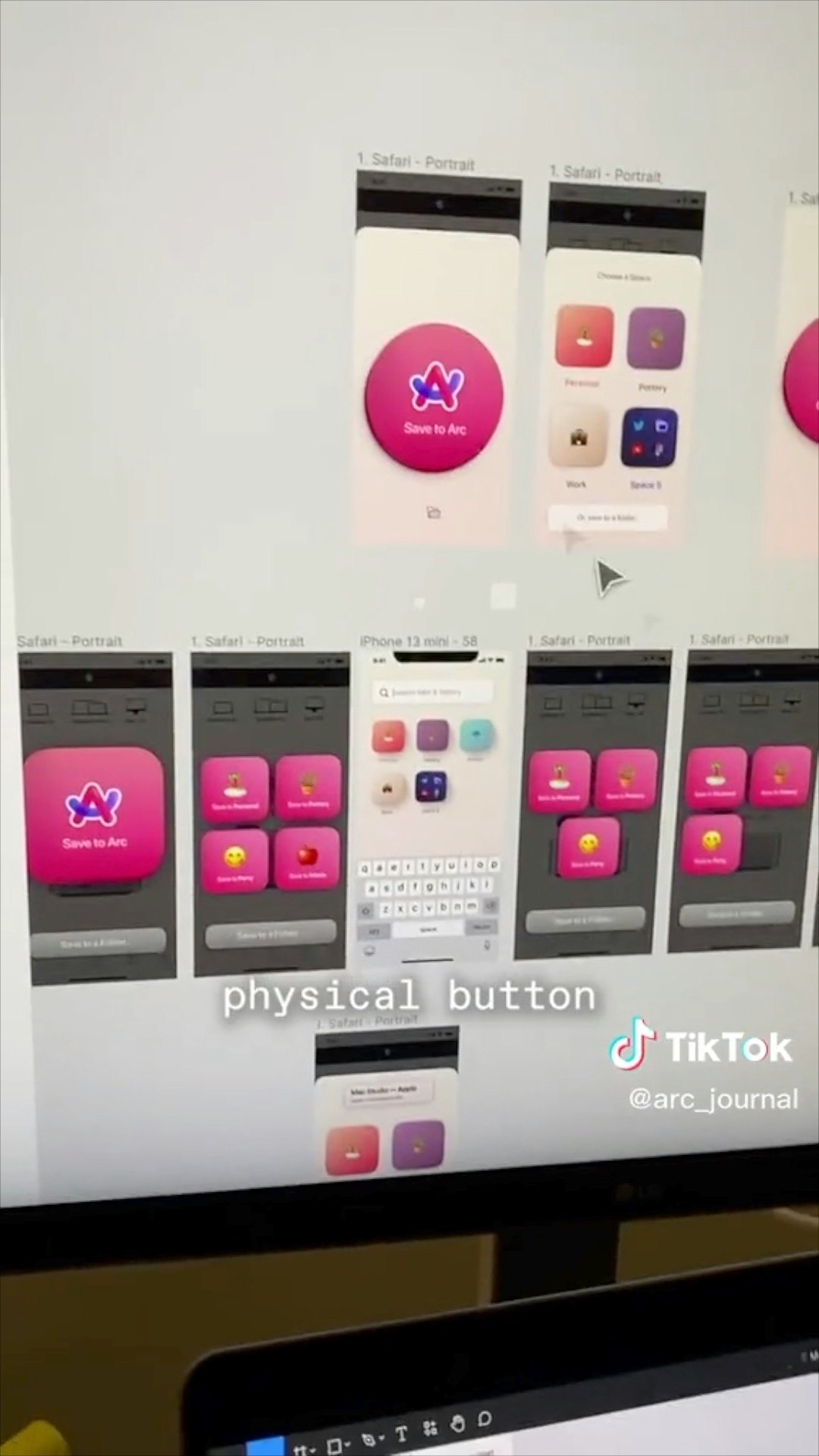
While the TikToks show various design mockups that draw on skeuomorphism — software design that Apple popularized with the launch of iPhone and later ditched in iOS 7 — Nate Parrott, who is leading product design for Arc on mobile (and The Browser Company's first hire), says the phone version won't be a full-blown return to stuff like the brown leather in the iPhone's original Notes app or the green felt in the Game Center app.
“The aesthetic we're trying to push towards is skeuomorph-ish,” he tells Inverse. “It is really teasing out physicality, depth, and shadows, and working with 3D. It's about bringing the joy and the fun back, and that's something that has always driven us: this idea that there's not a lot of fun [in software design] these days.”
If that doesn't sound exciting as hell for a browser app, you can just go back to using boring ol' Chrome because you clearly enjoy the status quo.
Not Scott Forstall's child
The first thing I ask Parrott (pronounced just like the bird) is: What the hell is going on with these skeuomorphic designs? And then immediately after: Was this former Apple SVP of iOS software Scott Forstall's idea? Parrott grins at me over Zoom. Knowing that Forstall offered The Browser Company co-founder Josh Miller some sage advice on Arc, I thought there was a chance he'd be more involved.
“Scott [Forstall] is not involved in this,” Parrott says. “But we certainly look up to what he's done a lot. The things that we've shared that are skeuomorphic — the metal search button and stuff — so that one was a joke. But the other ones were real. The one that was in the TikTok video — the one with the big shiny button, that looked like it was raised — was a real mock. We're not going to go in that direction, but we're exploring other things. There will be buttons like that.”
Until Forstall was fired for the disastrous Apple Maps rollout, skeuomorphism was considered the apex of software design. Steve Jobs loved it — he adored how mimicking objects and textures made software familiar, inviting, and intuitive. And once Apple put a Retina display in a device starting with the iPhone 4, skeuomorphic design only made these design metaphors more detailed and expressive.

Unfortunately, skeuomorphism fell out of fashion after Forstall was ousted by Tim Cook and software design was handed over to industrial design god Jony Ive. In a single year, he banished virtually all traces of skeuomorphism in iOS 6 and replaced it with a flat and more contemporary design inspired by Bauhaus in iOS 7.
Ive's iOS redesign traded rich colors and textures for negative space and thin typefaces. iOS 7 may have pushed flat design too far, but take a look at any modern software and you'll see the lasting impact it's had.
“It's about bringing the joy and the fun back.”
But as things tend to go when something becomes the status quo, people are bored by flat design and are nostalgic for the past. And after a decade of flat design, maybe it's time the pendulum swings back in the opposite direction. “People are just hungry for something new and flat design has run its course,” Parrott says.
“We want to take the things that people loved about [skeuomorphism] and bring them in ways that make sense,” Parrott tells me. “We don't really want to play on nostalgia. I don't think this is a nostalgia play for us.
“We could make Arc look like retro Windows 98 but it would look very, very dated — and we don't want it to look dated. But there's so much you can learn from these old designs. The best place to look for ideas is in the past. We're in a better place to do physical designs these days than we ever were in the past because computers are faster; they have better graphics; they have these really high-res screens; they have haptics. Now you can make a button that not only looks real and physical but when we push it down, it feels physical; you have a button that has a sharp press; you can have a button that's like deep and low.”
The key is finding balance — respecting skeuomorphism’s past and advancing it forward with just the right amount of texture and depth, Parrott explains.
“There will be textures; there will be grain; there will be depth and light shadow. Mostly, there will be fun — we're very into this idea of products being fidget-able and just letting you have a little bit of fun with it.
“We're very into this idea of products being fidget-able and just letting you have a little bit of fun with it.”
“Physicality is like a shortcut to joy. Your brain looks at it and you're like ‘Ooh, that is familiar.’ Familiarity is a big part of it. If you look at some of the things that people love in Arc [on Mac desktop] today — like the ID card — it was like ‘Why do people like the ID card?’ Not because it's useful, right? It's pretty, but I think most people are like ‘Oh, that's familiar.’”
Not a Safari or Chrome replacement
The Browser Company has not shared any final screenshots or videos of what Arc on mobile will look like. And from what we've seen in the TikTok above featuring Parrott's designs, it’s likely still very early days because the company is building everything out in the open, gathering feedback from users. Miller says they'll be “shipping video updates to you every single week” over on TikTok about Arc's mobile app development.

From what we have seen, though, I shared my concern that Arc on mobile might not be consistent with Arc on desktop. If the mobile version looks more skeuomorphic than the desktop version, then wouldn't that be confusing for users who are looking for a seamless handoff between the two? Parrott was quick to allay my feelings, telling me that while Arc on mobile isn't “going to be designed to replace Safari on your home screen right now” it will still share the core features that Arc on desktop is trying to create.
“We're working full force on the mobile app right now. We're starting really, really small because we want it to be really, really good. We really have a high bar for what the mobile apps can be. We know people have very high expectations for it.”
“We decided to take a really, really narrow focus on what the app is going to do,” says Parrott. “The whole thing about Arc is that you can treat your tabs like real data, you can organize them, you can rename them, you can store them in folders and stuff like that. You know, tabs are the new files and people should be able to organize them and treat them with dignity. So part of that is being able to get at that stuff on any device that you have. We're really focusing on that in version 1.”
Parrott tells me to imagine chopping off Arc's sidebar and then putting it into an app on my phone, and that's essentially what Arc on mobile could be. Then, it's a matter of adding delightful animations, interactions, and haptics on top to make the browser feel more alive. He didn't put all of my concerns to rest; I feel like Arc on mobile could end up being more of a companion app than a mobile browser based on the way Parrott described it to me. But anything could happen — developing in the public usually means making changes and making them fast based on what people demand.
“There's no way that this is the end state of browsers.”
“Every browser had converged; every browser has basically the same type of features. When I started at The Browser Company, we really didn't have any idea what we were doing,” Parrott says. “We were just like ‘There's no way that this is the end state of browsers.’ You know how like all animals eventually converge into crabs or whatever? It's like, you've seen browsers converge into Chrome. Maybe it's the platonic ideal of a browser, but I don’t think so. I think the same is true of design where it's like we’ve all sort of converged. But I think there's still room to sort of break away and lead a new path.
And on why Parrott and The Browser Company are leaning into skeuomorphism and not neumorphism, he only had this to say: “Neumorphism is like skeuomorphism without the fun. Hopefully, we can make it a little more fun than that.”







